Once upon a time, there was the mighty GIF image format, the most popular type of image compression for web graphics. Then, it was announced that software programs using GIF would require a license (this was because of the Unisys patent for the LZW compression method used in GIF). This change sped up the development for its successor: the PNG format. PNG, which stands for Portable Network Graphics, gained popularity and, nowadays, it’s probably the most used image format when it comes to web design, alongside JPEG.
In this guide, we will cover everything you, as a web designer, need to know about the PNG image format.
Understanding Digital Image Formats
There are many digital image formats available for you to use, but only some of them are optimized for web use. For example, the TIFF image format is not designed for web use; it’s used for printing. Examples of image formats for the web are JPEG, PNG, GIF, and SVG.
Why are certain image formats suitable for the web, while others aren’t? Because images on the web must be optimized and highly compressed so that they don’t get too huge.
Some digital image formats, especially those designed for print (such as TIFF) are so unnecessarily high in resolution, metadata, and color-richness — which all become irrelevant when viewed in computer monitors — that they are too big in file size for web use.
Compression Methods
There are two general kinds of image compression methods: lossy and lossless.
Lossy compression is when the compression algorithm being used results in some loss in data. This means that you will not get the exact same image as the original if you try to decompress it. The data loss, in most instances, is done in such a way that you don’t lose too much quality; at least not enough that people will notice.
On the other hand, lossless compression is the opposite of lossy. Lossless compression involves compression algorithms that when decompressed, will get you exactly the same image as the original. An example of lossless compression is when you are zipping up a document using the ZIP format. When you unzip your document, it will be the same as the original.
PNG uses a lossless compression algorithm. On the other hand, JPEG uses a lossy compression algorithm. What this essentially means is that, by saving your original images using JPEG, you might witness some quality loss (the same goes for PNG in certain situations, as you’ll see later on).

Some Technical Stuff about PNG
Aside from using lossless compression, PNG is a bitmapped image format, which just means it’s a raster image format. If you skipped Design 101, raster images, unlike vector image formats such as SVG, cannot be rescaled without losing quality. However, raster images are better than vector images for complex images such as photographs.
PNG was designed for quickly transferring images on the web and for displaying images in computer screens, so it only uses the RGB color model. The CMYK color model, which is typically for print purposes, is not available when saving images in PNG format. In short: the PNG image format is not optimal for graphics that will be printed.
PNG-8 and PNG-24
There are two PNG formats: PNG-8 and PNG-24. The numbers are shorthand for saying "8-bit PNG" or "24-bit PNG." Not to get too much into technicalities — because as a web designer, you probably don’t care — 8-bit PNGs mean that the image is 8 bits per pixel, while 24-bit PNGs mean 24 bits per pixel.
To sum up the difference in plain English: Let’s just say PNG-24 can handle a lot more color and is good for complex images with lots of color such as photographs (just like JPEG), while PNG-8 is more optimized for things with simple colors, such as logos and user interface elements like icons and buttons.
Another difference is that PNG-24 natively supports alpha transparency, which is good for transparent backgrounds. This difference is not 100% true because Adobe products’ Save for Web command allows PNG-8 with alpha transparency.

The Short Story: When to Use PNGs
When you need to preserve transparency and large amounts of color, as well as achieve full or partial transparency, the PNG image format is the best.
Since it’s a lossless format, images saved using the PNG format aren’t going to be small all the time, but because PNG stores a lot of additional data, you can easily optimize images for web usage to reduce file sizes.
PNG vs. GIF vs. JPEG
Let’s compare the advantages and disadvantages of using PNG versus the two other popular web image formats.
PNG vs. GIF
Short answer: Always use PNG over GIF unless you are making an animated GIF or when you want to use images with transparent backgrounds on older versions of IE (however, there’s a workaround for supporting PNG transparencies in IE6 and below, using JavaScript PNG fix libraries). I’m not alone on this, Jeff Atwood, founder of StackOverflow and the Coding Horror blog, will agree.
PNG has some important advantages over GIF that web designers will care about, such as:
There are, of course, many other advantages, but those are the ones that matter to web designers.
Here’s a visual comparison of PNG versus GIF. Note that for the sample image below, you would not use PNG-24 because it has simple colors and will also weigh more than GIF. However, the PNG over GIF notion still stands: If you save a photographic image (such as a photo of your mom and dad), PNG-24 will have a better result than GIF.
Optimization Tip: There are a lot of tools you can use to optimize your images. Below, I used pngcrush for the PNG images and Smush.it for the GIF image. No apparent loss in quality, and PNG-8 still wins over GIF.
PNG vs. JPEG
JPEG will be tinier in file size versus PNGs when we’re talking about photographic images. This is because it uses a lossy compression algorithm specifically designed for photographic, rich-color images.
So for web use, if you’re putting up a photographic image on a web page (such as a picture of your cat), always choose JPEG over PNG. Using PNG over JPEG in this situation will result in a bigger file size (often 5-10 times more than JPEG).
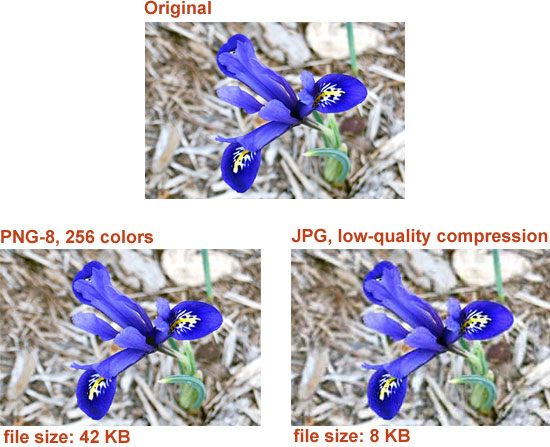
Here is a PNG vs. JPEG (quality: 70) comparison using a photographic image. Note that we use PNG-24, not PNG-8, because it’s the proper format for photographic images.
Further optimization with pngcrush and Smush.it:
Optimization tip: You (as the web designer) will criticize your images more than your website users, so a good advice is to be a little more "brutal" when saving your web images. Find a good balance between file size versus quality. Lower your quality settings until it becomes unbearable.
When to Use Each Format
Here is a simplistic summary of the file format comparisons:
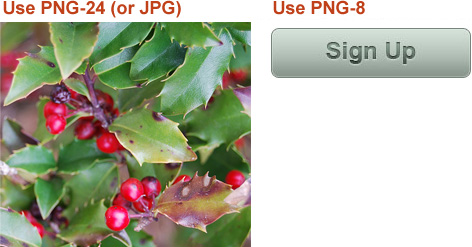
- Use PNG-8 over GIF for images with simple colors (logos, icons, buttons)
- Use PNG-8 over JPEG for images with simple colors (logos, icons, buttons)
- Use PNG-24 over GIF for photographic images
- Use PNG over JPEG when using alpha transparency
- Use JPEG over PNG for photographic images
- Use GIF for background transparency for older browsers (IE6 and below)
- Use GIF for animated GIFs
PNG-8 Color Reduction Optimization
When choosing the PNG-8 image format, you may see a decrease in the number of colors in the image. This is why it is good for simple artworks such as logos, icons, and UI elements such as buttons.
Pick PNG-8 in instances where there is a limited color palette. This will help you achieve a smaller image file size without any visible difference, allowing you to build faster, leaner and more responsive web designs.
An optimization trick you can perform is reducing the number of colors of your PNG image. This will drastically reduce its file size, and you can do it with little-to-no apparent loss in quality.
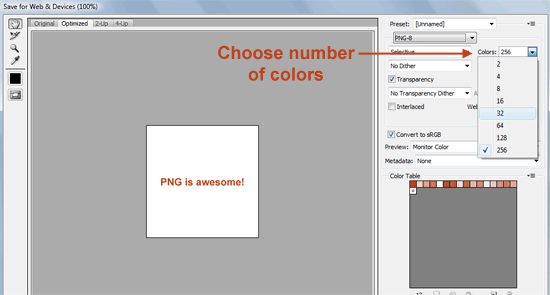
Most software applications that can save PNG files will have the ability to allow you to manually enter the number of colors to include. For example, Photoshop’s Save for the Web & Devices feature (which you can get to by going to File > Save for Web & Devices) gives you a dropdown menu for setting the number of colors for the PNG format. Reduce the number of colors until you see a visible difference in quality.

Below, you can see the optimization of the RSS icon we used earlier through the reduction of the number of colors. Reducing the number of colors from 256 to 16 results in very little noticeable loss in quality and results in a file size that is 62% smaller — over half of the file size was shaved off!
PNG-24 Posterization Optimization
This optimization technique helps you optimize the PNG-24 format and this is how it works: it reduces the amount of colors by combining similar colors.
In Photoshop, here is how you can do this optimization trick: Open the image in Photoshop. Choose Image > Adjustments > Posterize and then decrease the levels until it results in visible quality loss. Then just use the Save for the Web & Devices feature to save the image in PNG-24 format.
Summary
For web designers, the importance of reducing images sizes is a way to increase the overall speed of a web page. Optimized, smaller images in a web design means:
- Faster web pages that load more quickly
- Less bandwidth consumption
- Less data required to transfer to site visitors, which means lower data activity
You may be wondering if PNG is the best image format — this is an inevitable question. The answer is: it depends. As shown in this guide, there are many variables that will affect what image format you will choose. Certain situations will find PNG-8 favorable over PNG-24, while others will produce better results when using JPEG.
PNG has certain advantages over GIF, such as lower file sizes and being an open format. However, PNG transparency in IE6 isn’t supported so you might have to use GIFs (or a JavaScript library that emulates PNG alpha transparency in IE6, such as IE PNG Fix). The same can be said for when you’re dealing with animated images, which GIFs can do.
Regarding PNG versus JPEG: the choice depends a lot on what type of image you’re optimizing. Specifically, PNG does extremely well with limited color schemes, solid colors and supporting transparency (which JPEG does not support). For complex, photographic images, JPEG is the way to go.
The main thing to take away here is that you should use a combination of image formats. You shouldn’t strictly use PNG, or JPEG, or GIF. Furthermore, you shouldn’t be afraid to optimize each image manually so that you can achieve better results and smaller file sizes. You should always use an image optimizer, which will squeeze out every last excess byte.
There are two things that will help you pick the right format: experimenting and experience. The more you save images for the web, the quicker you will be in recognizing situations in which PNG, JPEG, or even GIF should be used.

 Catalin Rosu, a.k.a. Red, is a web designer and developer with over 5 years experience in the industry. You can find articles or tutorials on CSS tips and tricks by visiting his blog at
Catalin Rosu, a.k.a. Red, is a web designer and developer with over 5 years experience in the industry. You can find articles or tutorials on CSS tips and tricks by visiting his blog at